Organizing the Research
Interview highlights were gathered prior to this design sprint from 12 parents with children ages ranging from 3-7 years old. I started by reviewing all the interview quotes, notes and recordings given to me to start understanding the problem space.
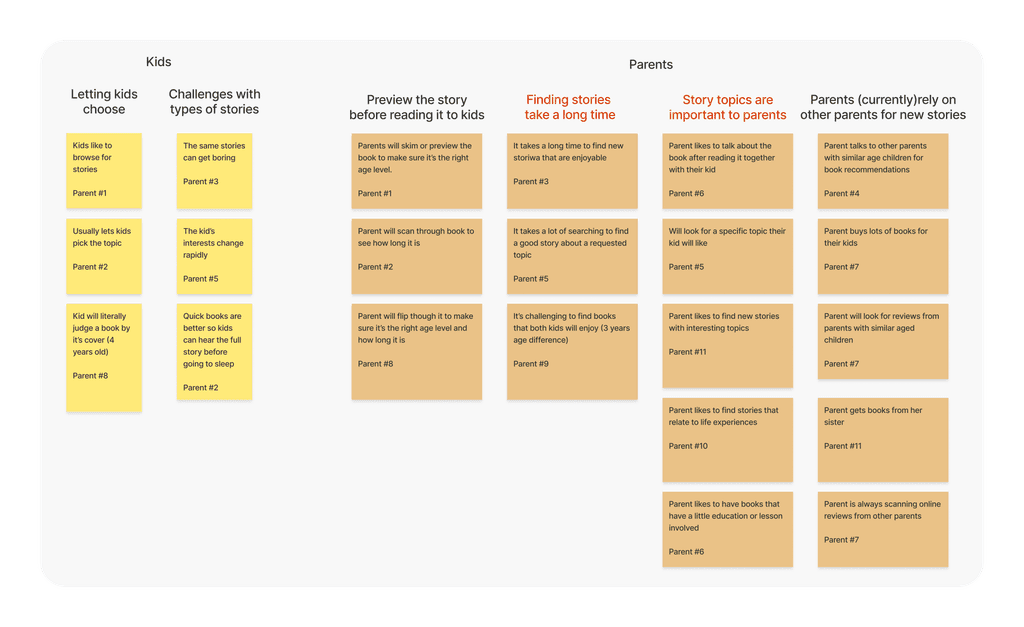
I organized my notes and any significant quotes into an affinity map to help see which pain points were the most significant for parents and children.
Interview prompt: “Tell us about how you choose a book or story to read to your children”
Affinity Map using Figjam
“ I obviously want to read something that my daughter will enjoy, but I also try to make sure there’s a little education or lesson involved that we can talk about.”
-Ron, parent of a 5 year old
Stories With a Lesson
I learned that parents struggle with finding good stories because they want to use stories as a teaching moment. Story topics need to be both interesting, educational, and age appropriate.
Top Criteria For a Good Story
Topic
Duration
Age appropriate (subject and grammar wise)
Illustration appeal
Newness
Knowing Who to Design For
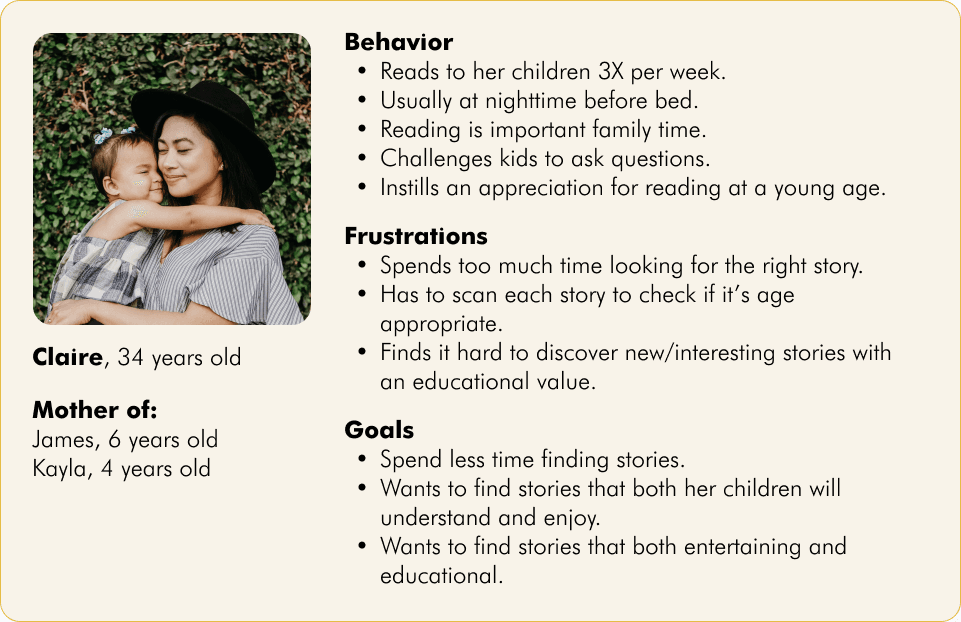
A primary persona was provided with the research I received. This profile was made from all the prior research and it helped me know who I should be designing for.
This Design Sprint’s Impact
After understanding the problem and primary audience I spent some time defining why I’m doing this design exercise.
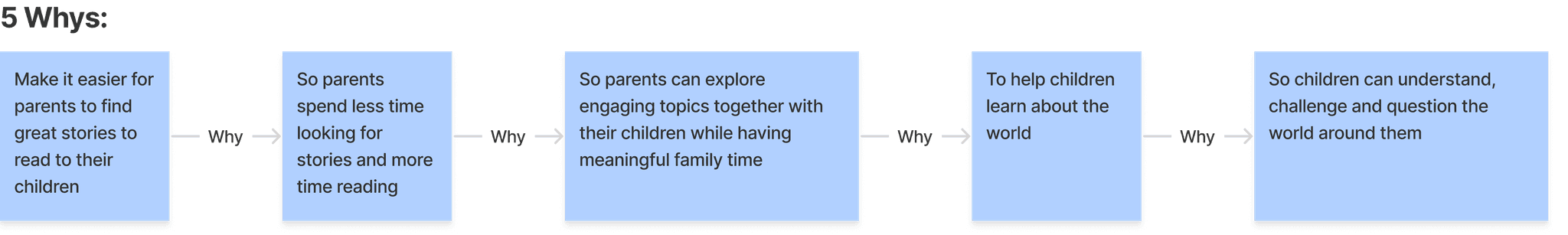
Sprint Goal:
Make it easier for parents to find a great story to read to their children!
With this sprint goal in mind I asked myself “why” 5 times to understand the greater impact that this TinyTales app would have on families with children.
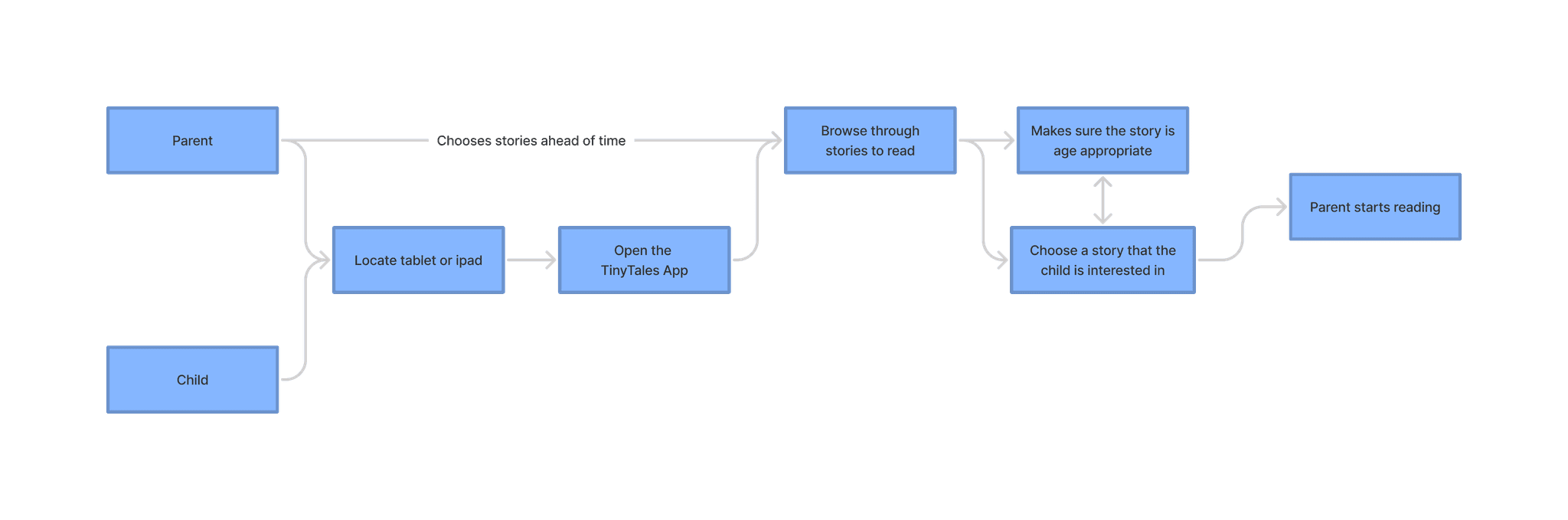
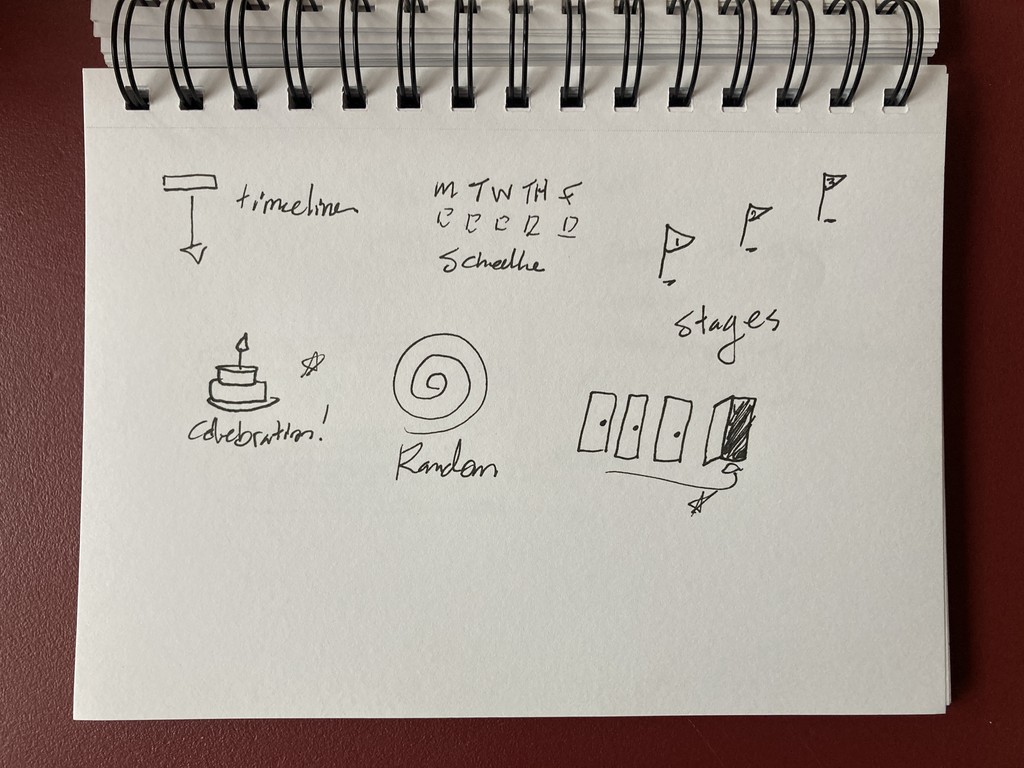
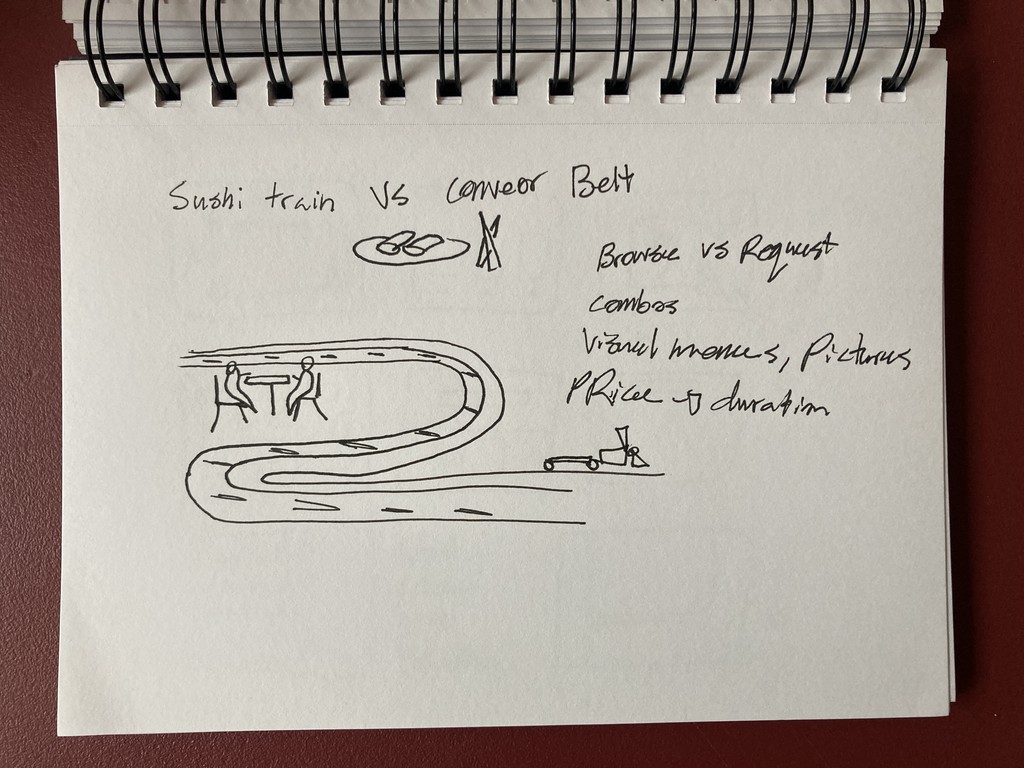
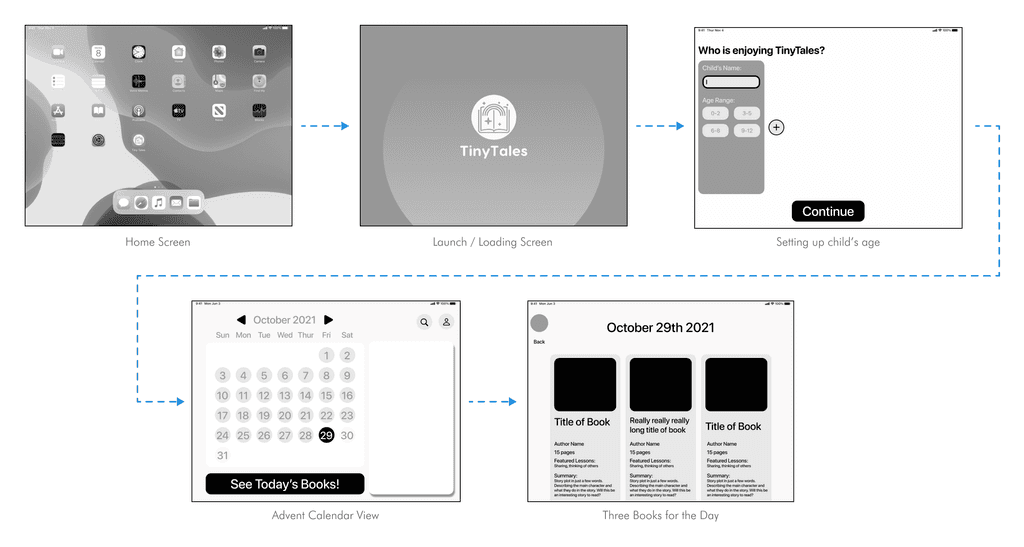
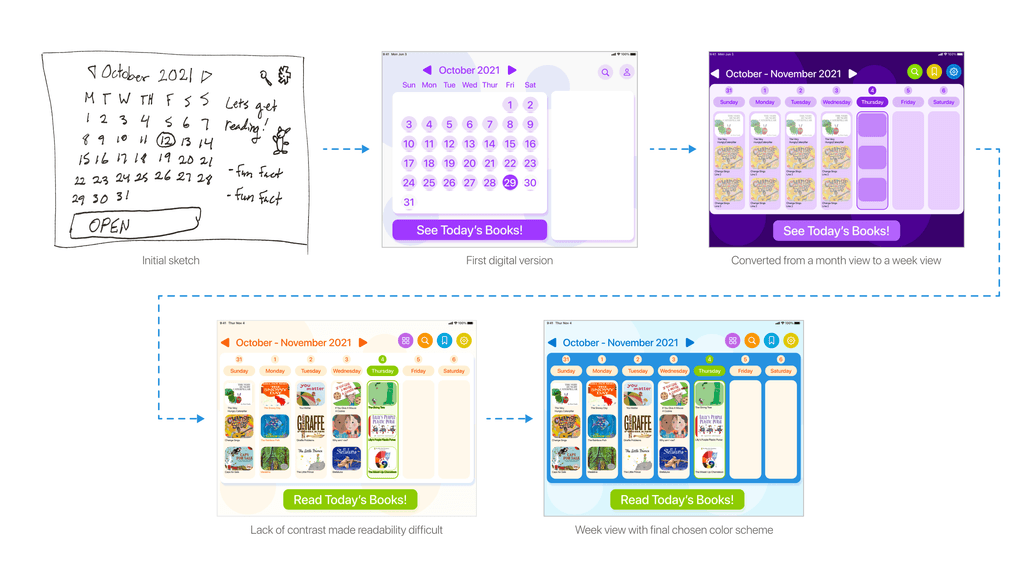
Making a Map
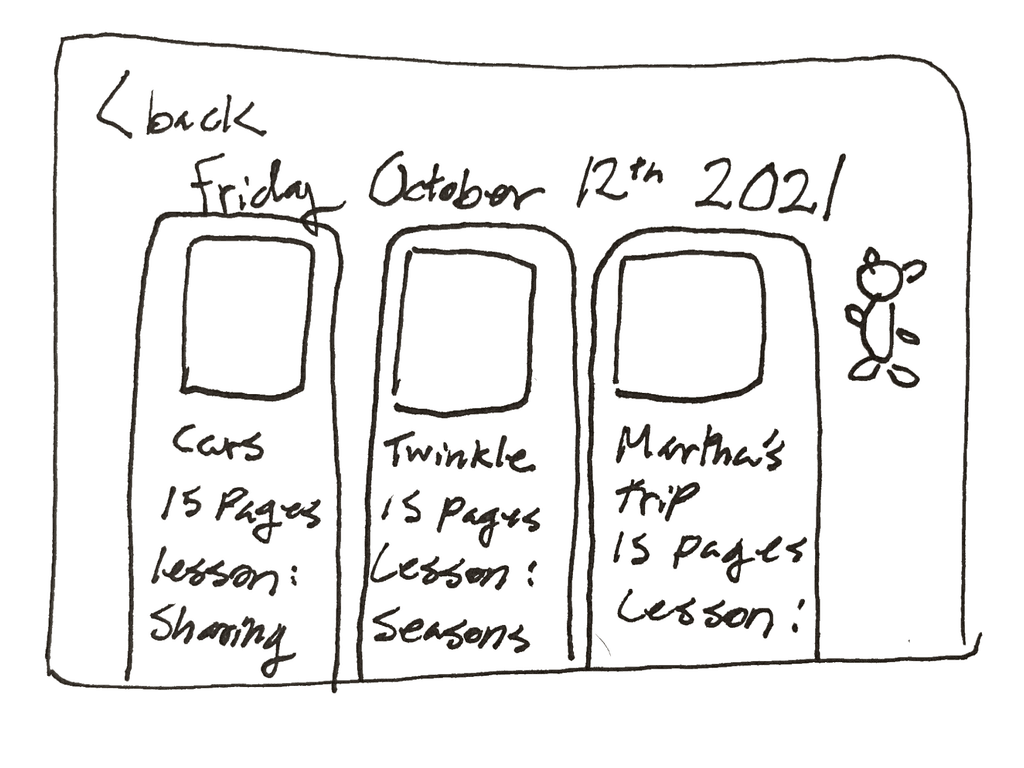
I made a rough user flow so I could understand what a parent and child need to do when it’s time to read a story. I realized that depending on each family this flow could be different. What time of day do parents read to their children? Depending on the age of the children do parents or children choose the books? Regardless, mapping out what happens helped me see the full journey that is taken before even starting to read a story.
Day 1 was all about the set up. I took the time to really understand the problem and I felt confident after learning who I would be designing for and the challenges they currently face.