Giving designers more time with a digital inventory
Time Frame:
Conceptual - 2021
My Role:
Solo UX/UI Designer
Featured Skills:
Research
Concept UX design
Visual UI Design
Overview
Current Problem
Interior designers and architects utilize and reference libraries of physical materials for client projects. These physical materials can be swatches of carpet, wood, glass or tile along with any material that makes up a building. These large libraries can be overwhelming to navigate and time consuming to maintain.
Design Challenge
How might we help streamline the material library organization system to give architectural designers more time to design?
Hypothesis
If there is a solution that makes library management more efficient designers would be willing to adopt it into their workflow.
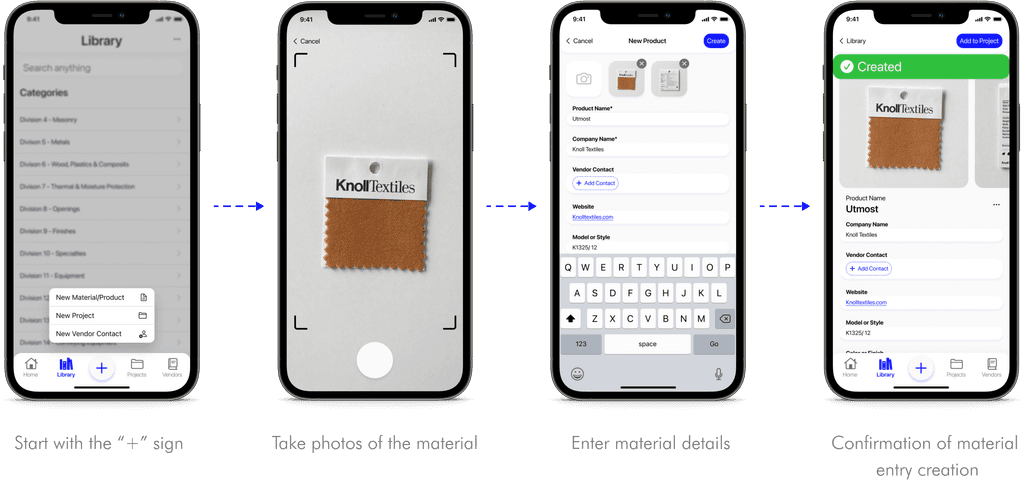
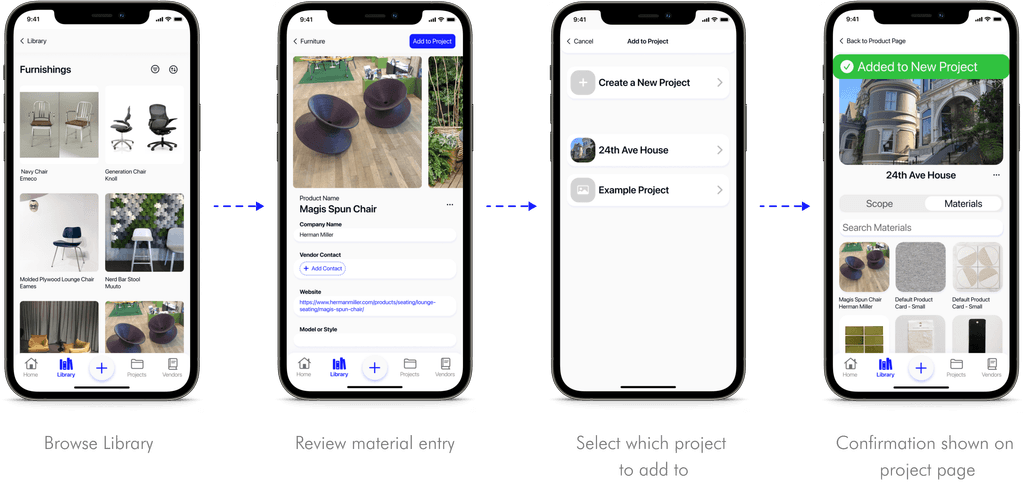
Design Solution and Outcomes
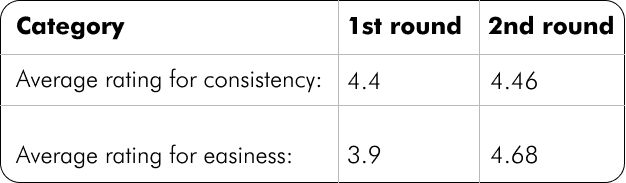
A digital material inventory app that helps designers organize and curate materials for all their design projects. Initial user testimonials show approval with a strong indication that a greater network of designers would invest in this product.
Project Approach
Research
Secondary research
Competitive analysis
Survey
Interviews
Synthesize
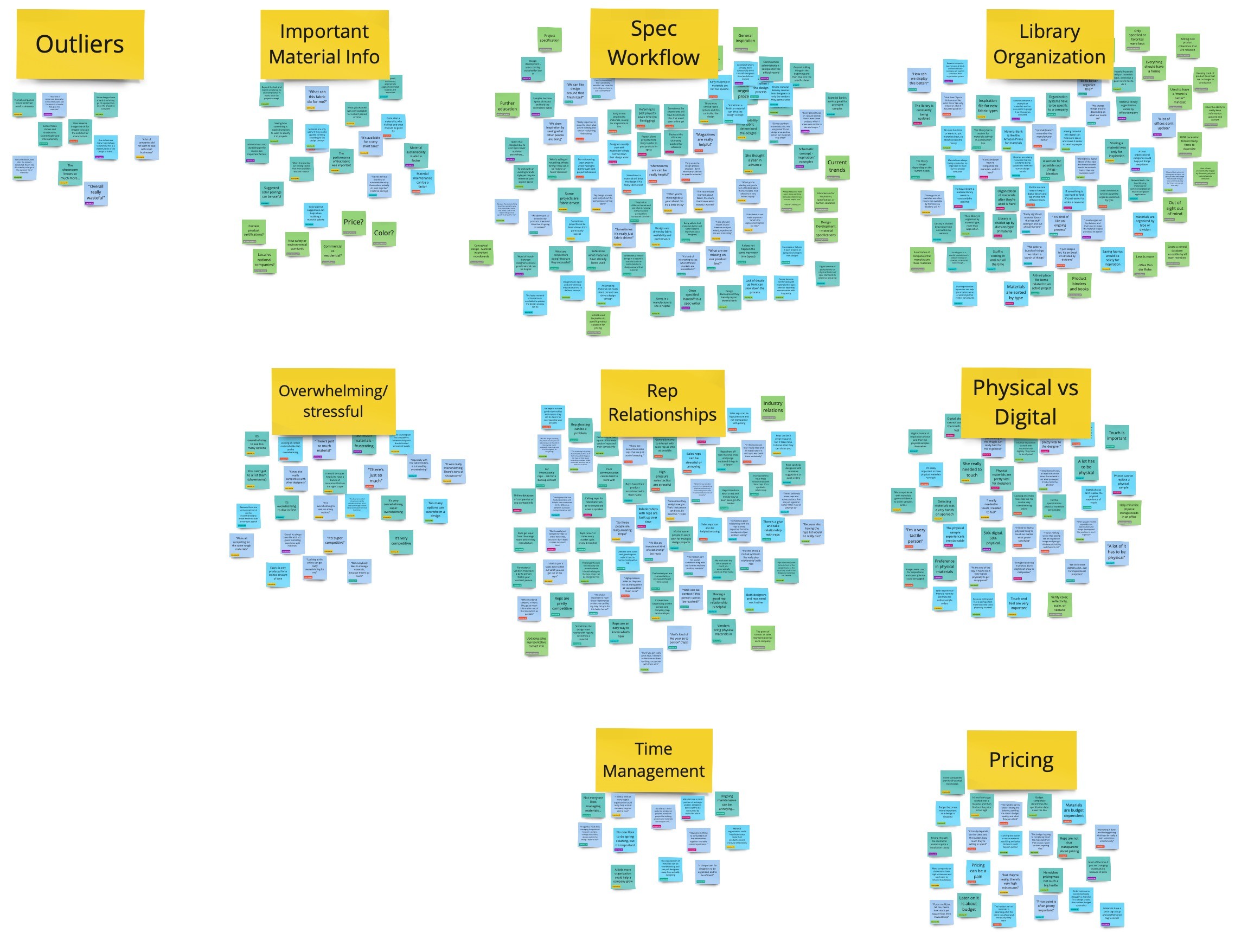
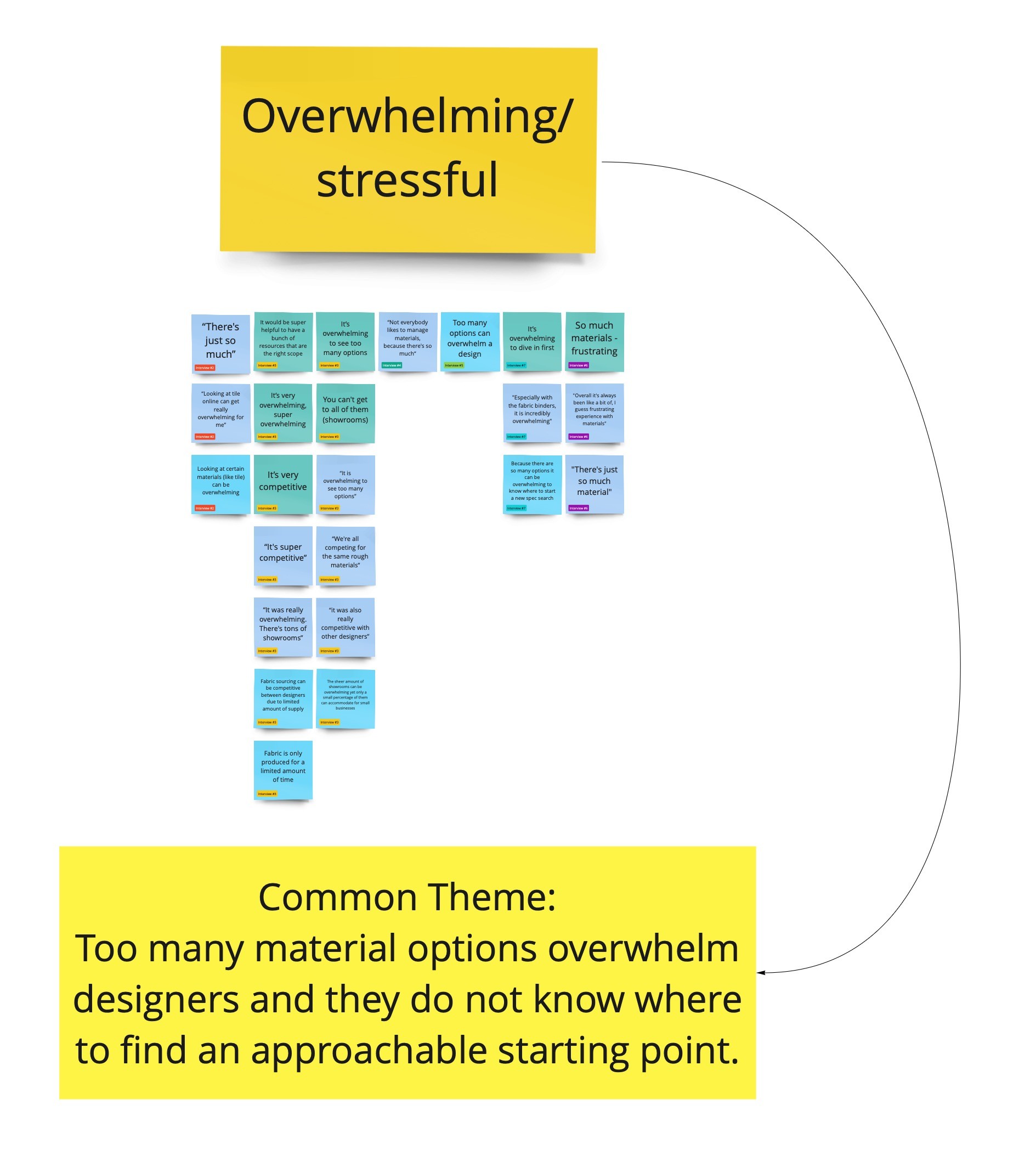
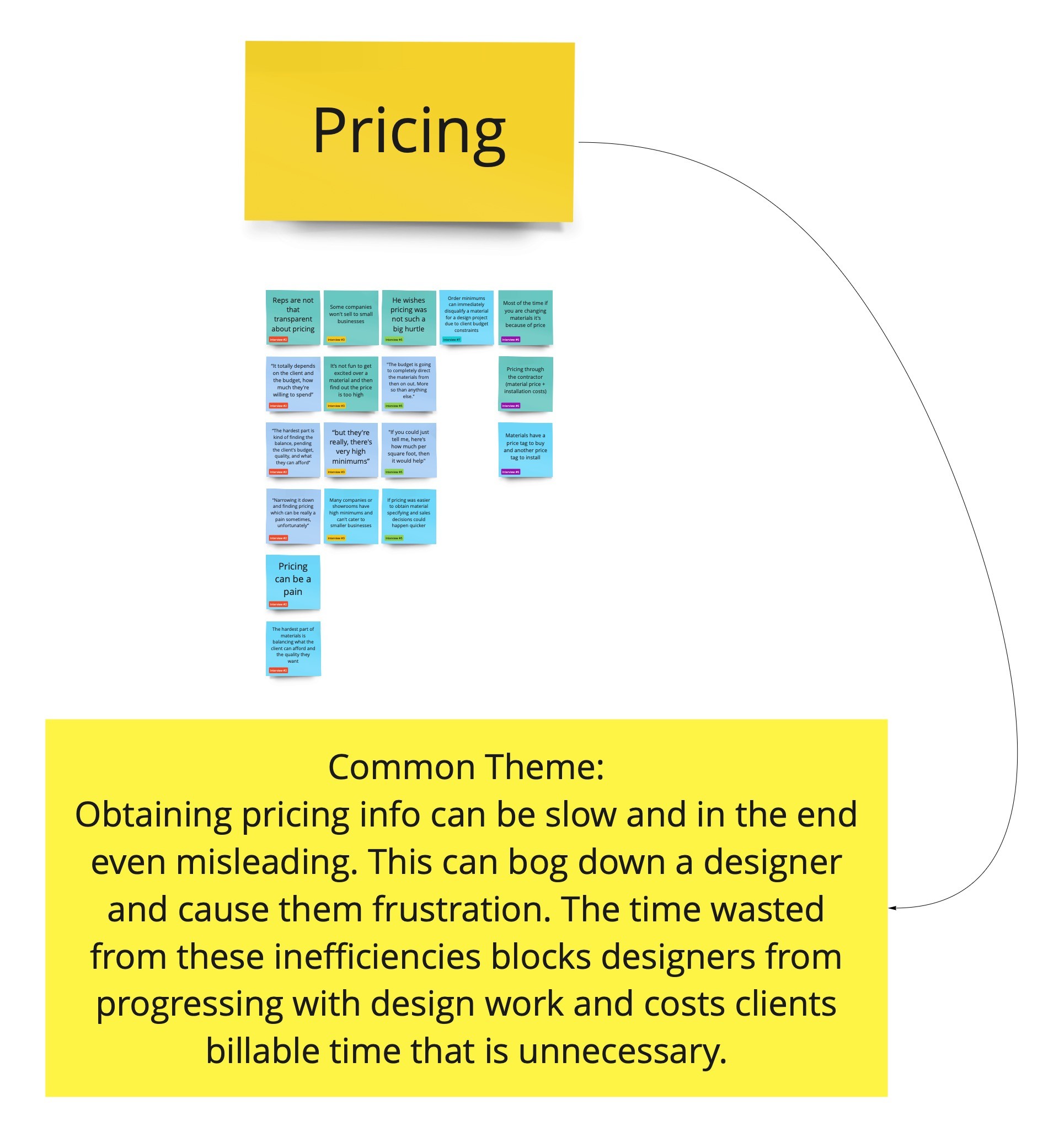
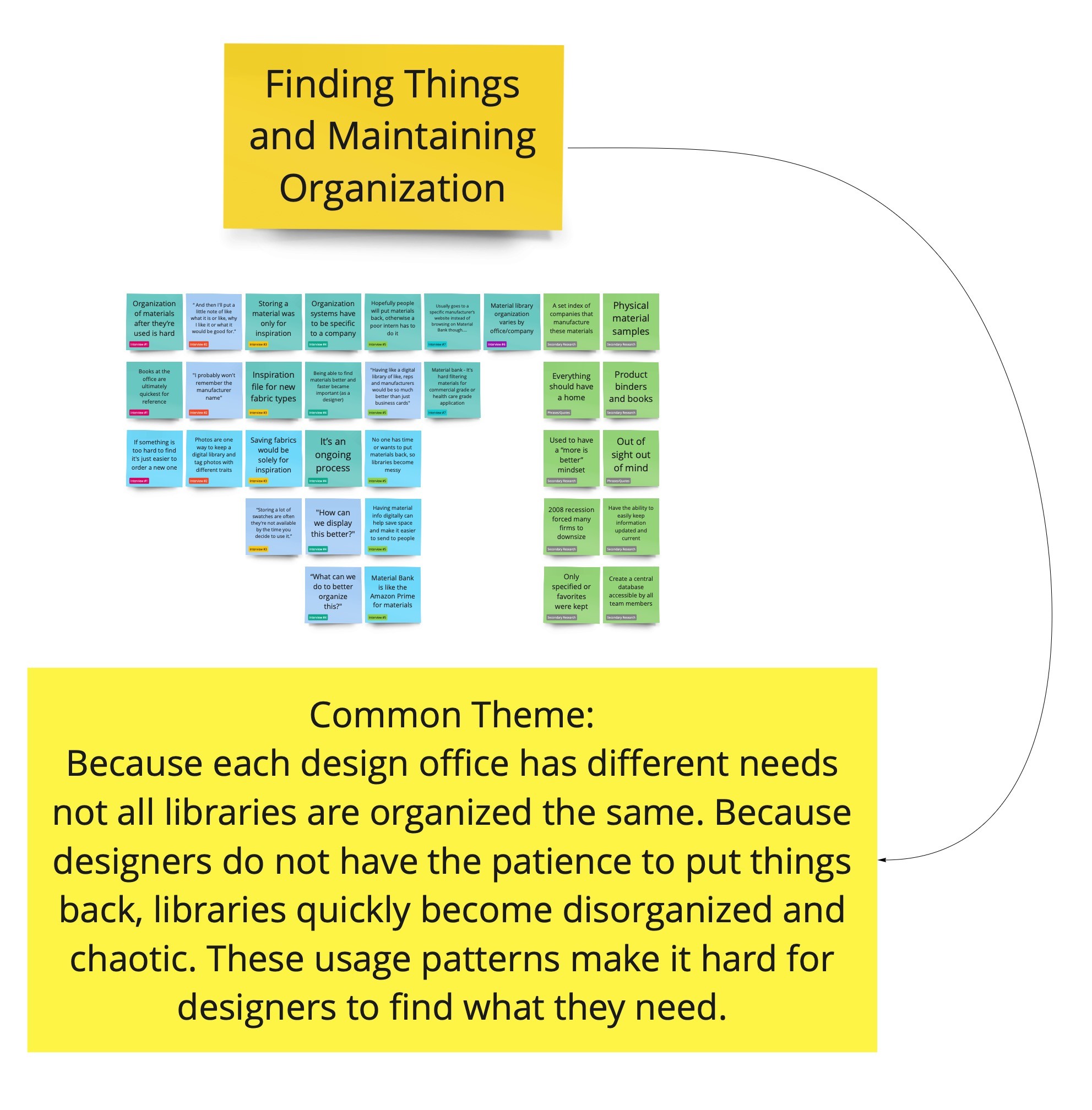
Affinity map
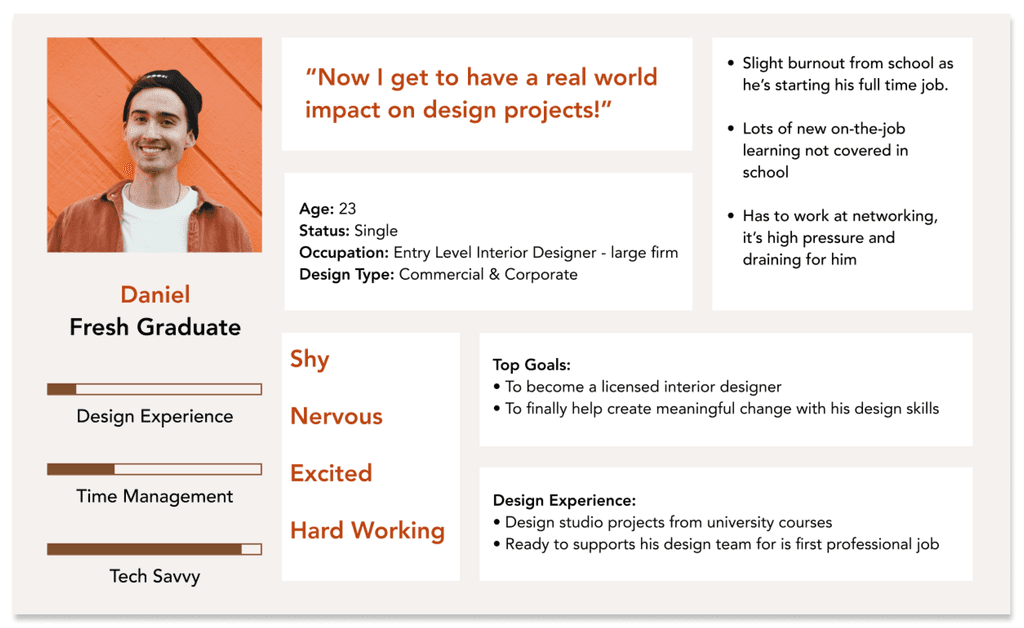
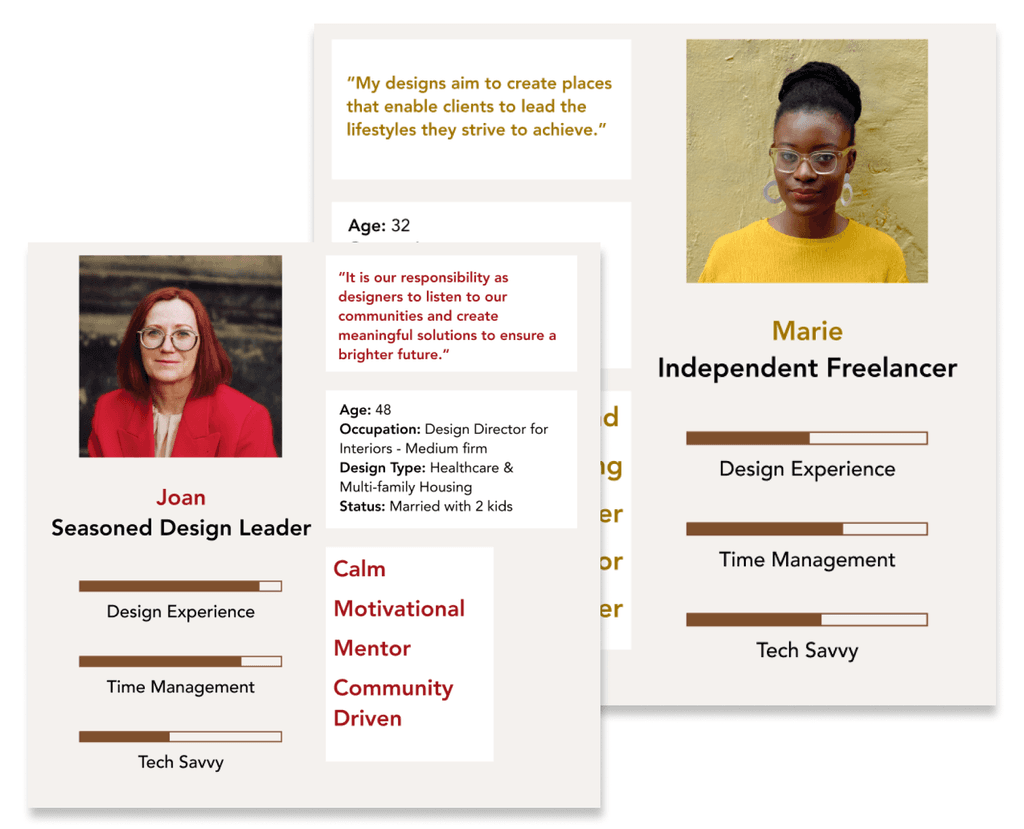
Personas
Iterate
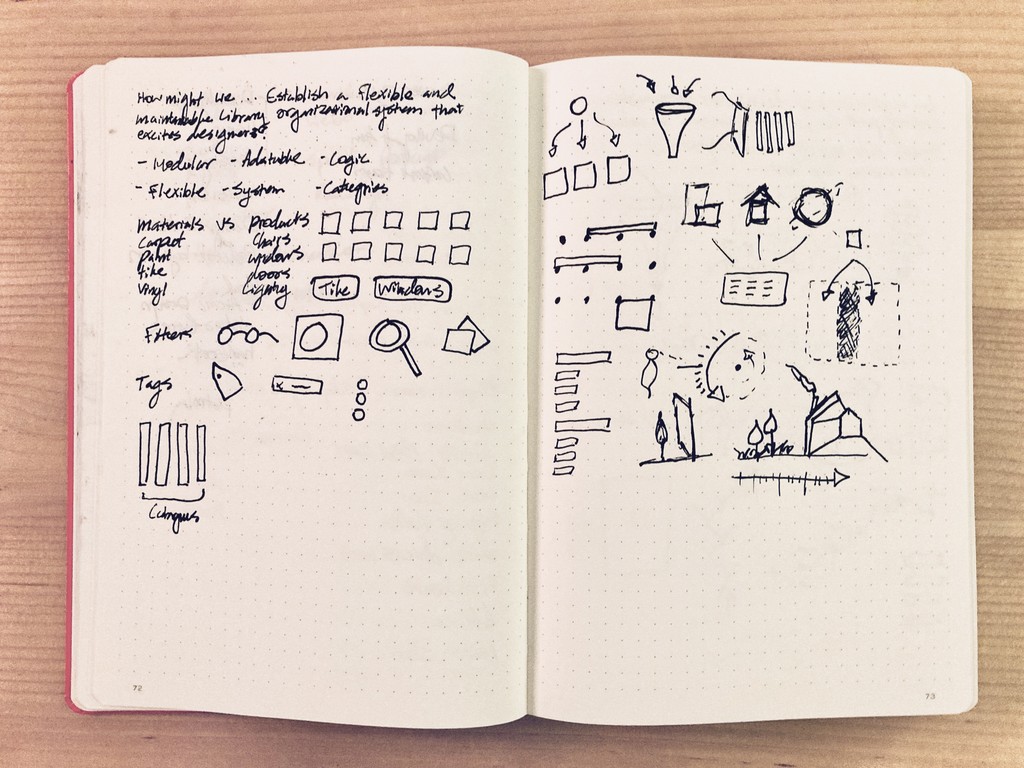
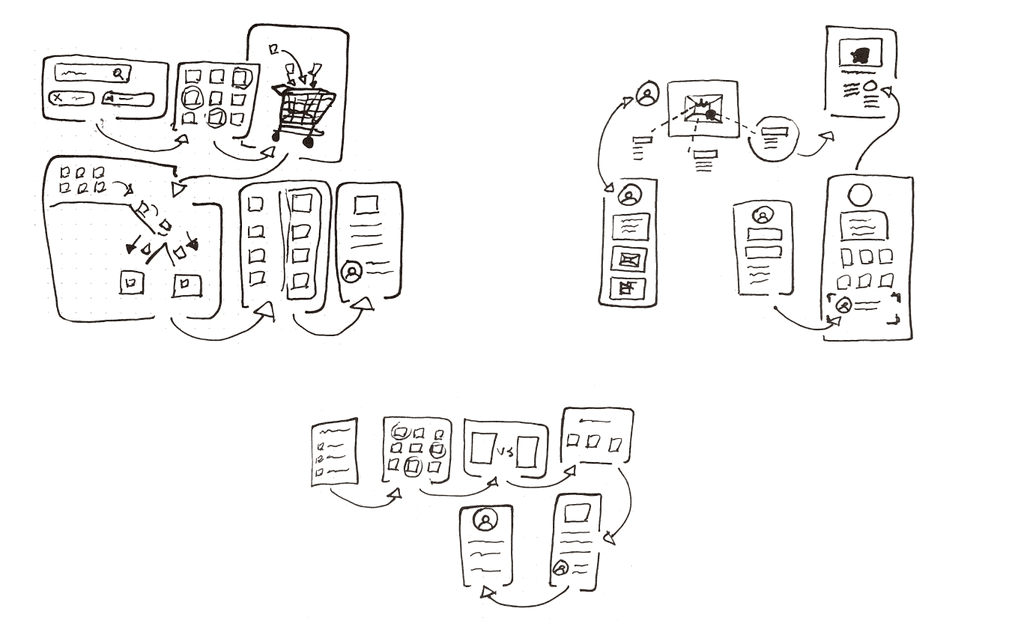
Sketches
User stories
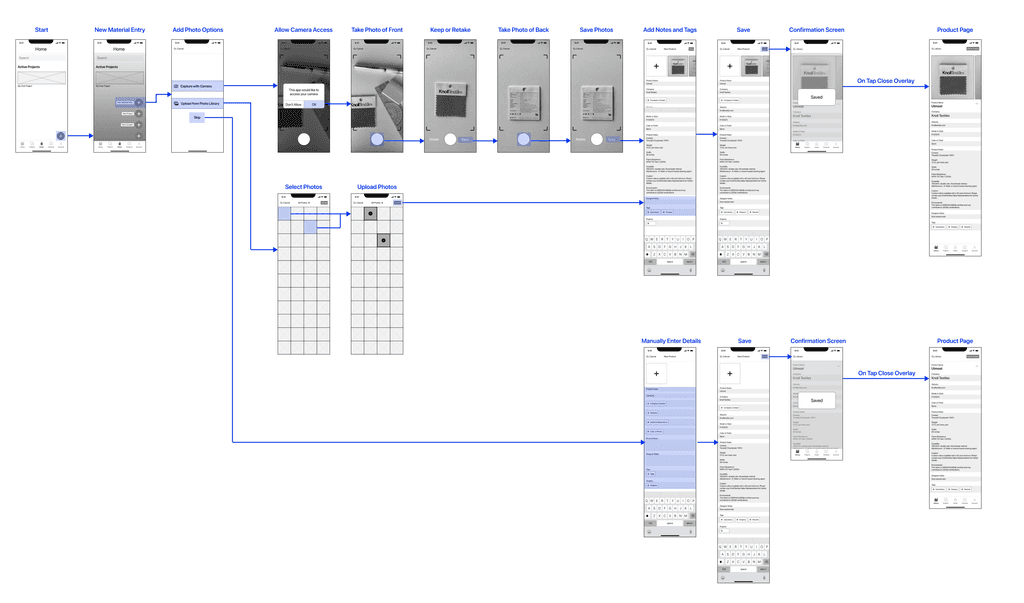
User flows
Storyboards
Design Development
Wireframes
Edge cases
Usability audit
Animations
The Context
A Tool For Interior Designers and Architect
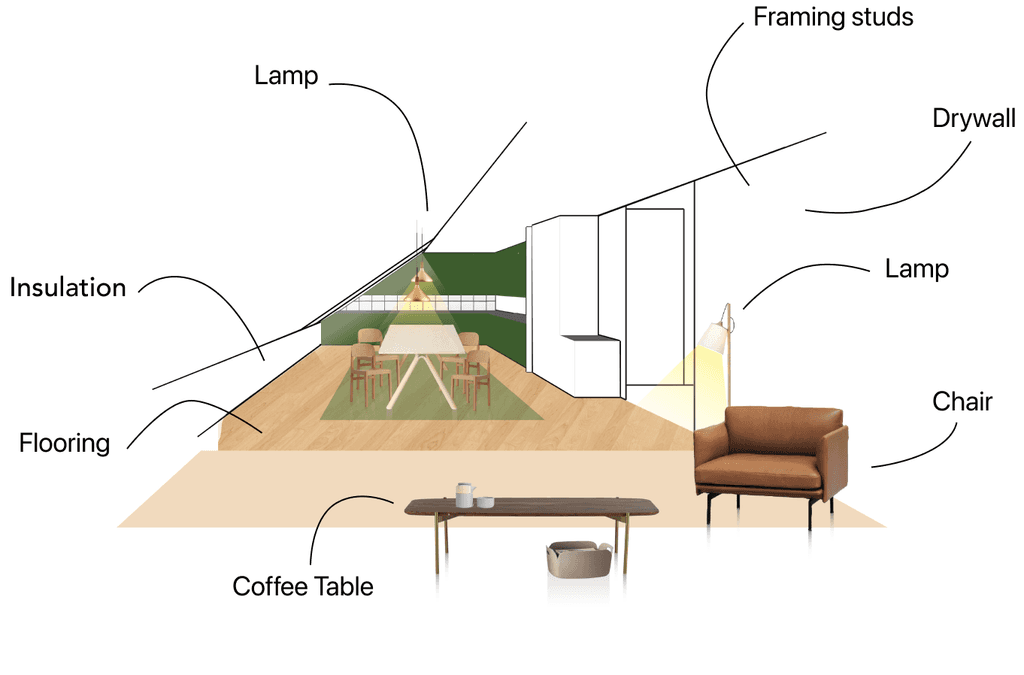
People spend a large portion of their lives indoors. Interior designers and architects have an important duty to design high performance buildings that help shape and support how people live their daily lives.
Photos by Unsplash
Specifying Materials
Every aspect of a building must be chosen from window panes and door handles, to the fabric of a chair or paint color. Design offices keep small samples of these materials to reference during their design development work.
Finding the Challenge
Material library photos by Amelia Burnett
Too Many Materials to Manage
There can be hundreds of physical material samples to keep track of and it can be overwhelming for designers to find what they are looking for while also keeping the library up to date.
While working in past jobs I’ve helped design teams organize their libraries and I’ve thought:
There must be a better way to manage these large collections of materials...
Initial Research
Understanding the Problem
How many designers struggle with this challenge? I started with some secondary research. I found online articles and past market studies to understand the context of this problem. I also conducted a competitive analysis to learn what solutions had been previously proposed.
Epiphany Studio Market Survey Participant
“Technology needs to be embraced/updated to meet market changes.” - Survey of 69 material professionals conducted in October 2020.
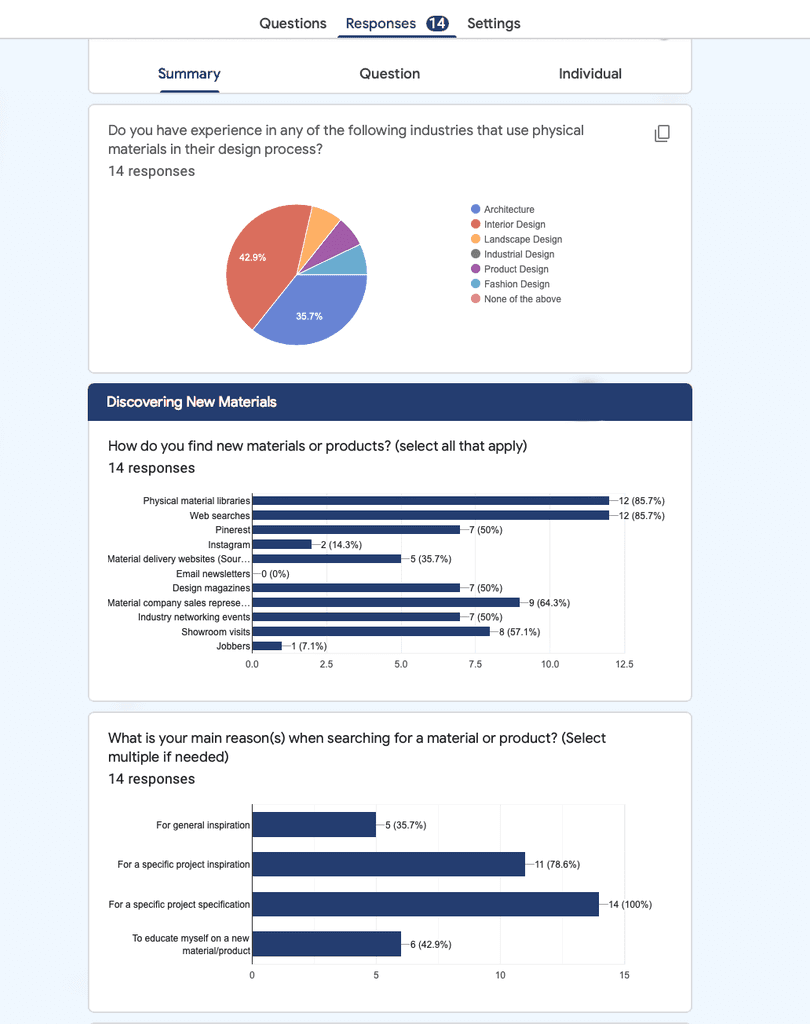
My own survey results from 14 designers
User interview over Zoom
Learning from People
I wanted to connect with people who use libraries directly, so I set up my own screener survey. This survey gave me further insights on peoples’ experiences with libraries and helped me know who would be the best to interview. I conducted 7 virtual interviews with various designers and it was so helpful to learn about peoples’ goals and challenges relating to materials.
Initial Primary Research Takeaways
Many designers and design firms struggle with managing their material collections.
Organizational needs vary depending on the size of the design company and the kinds of projects they take on.